一个iOS应用内购买模块的开发
了解了iOS应用内购买流程后,需要开发一个模块,将其集成到原有项目中。该模块实现虚拟币的应用内购买,能支持原生App调用和Web调用。需求就这样,我用了些功夫捣鼓出来了,将过程纪录一下。
模块设计
或许觉得功能不难,给我的需求就简单几句话。在编码之前我想弄清楚自己开发的模块是怎么样的,该怎么与外界交互。我要找到个工具将这点弄明白,于是想到画UML图。
UML活动图
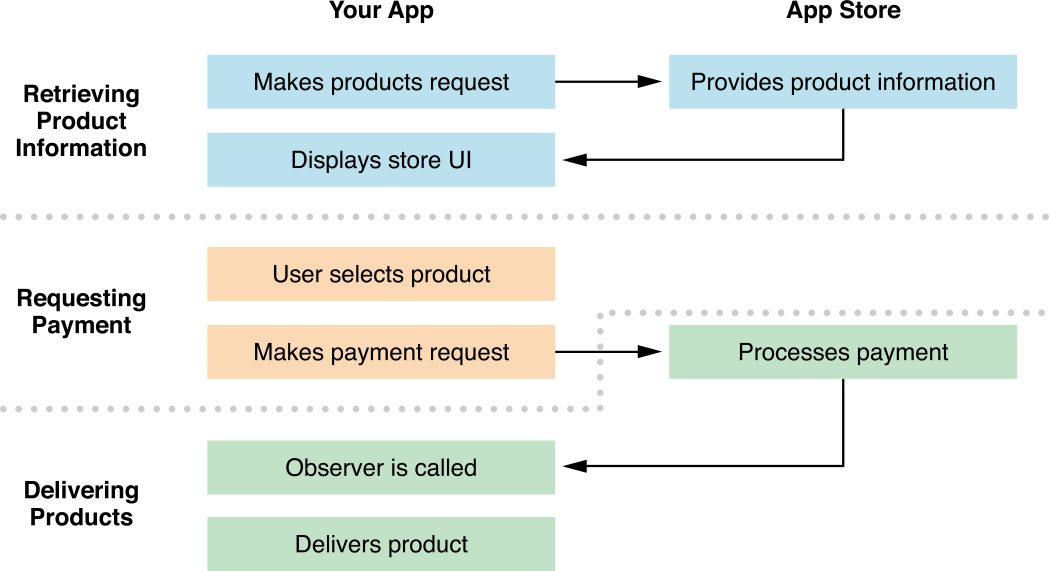
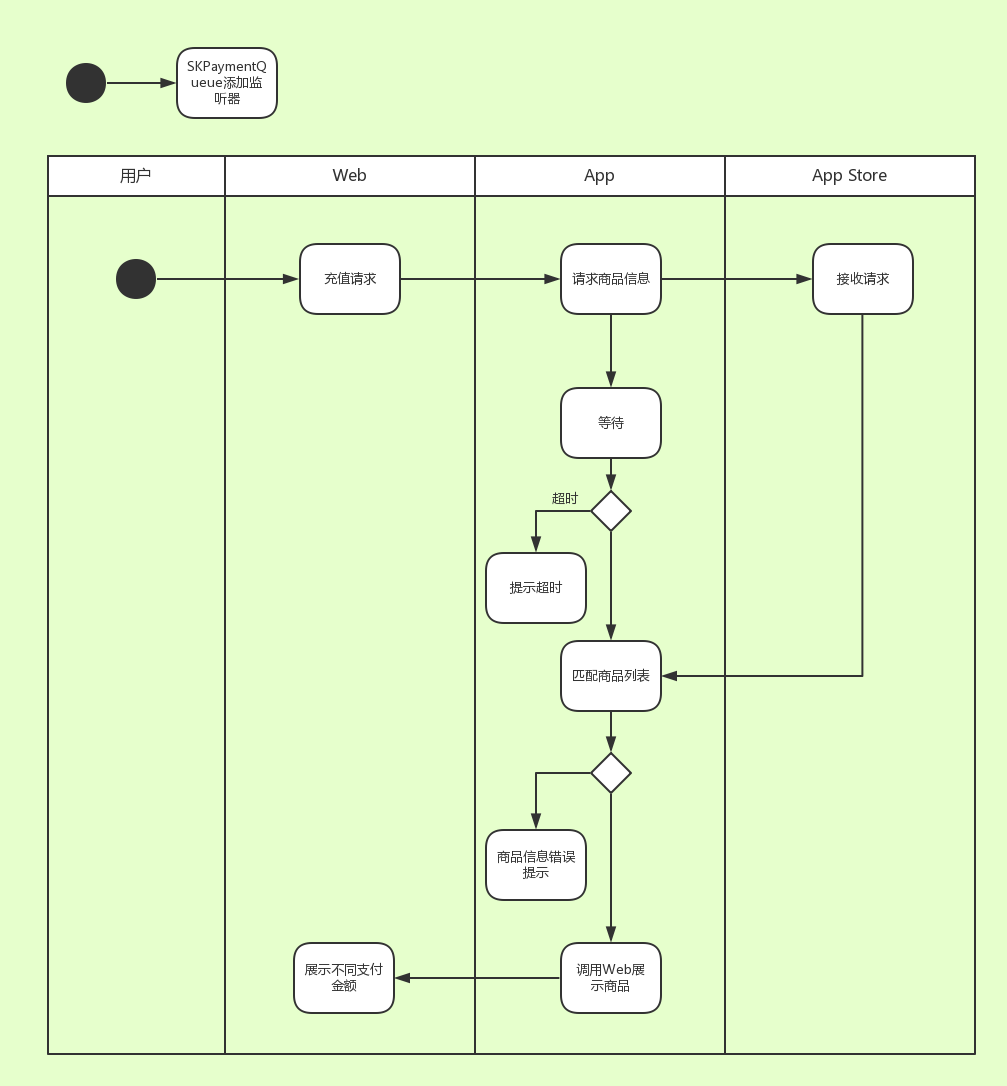
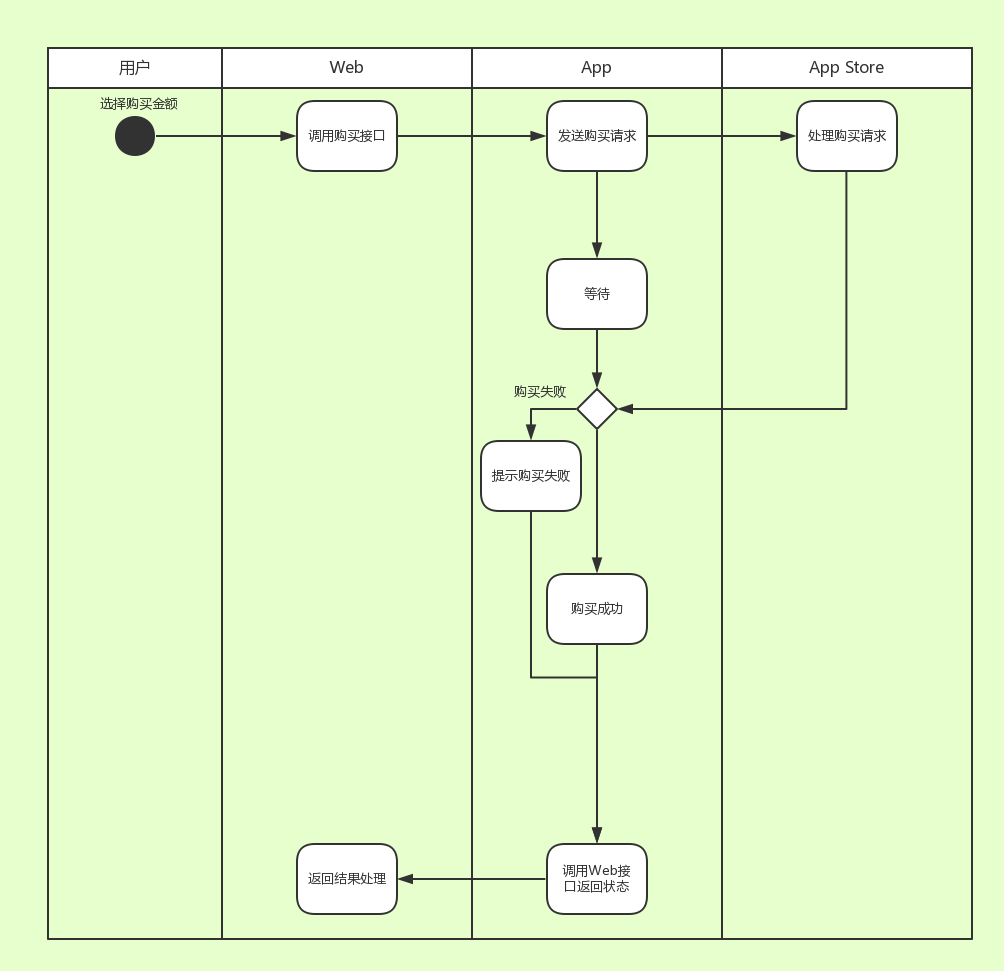
看UML建模之活动图介绍(Activity Diagram)了解了一下,画活动图比较好,感觉这个大概能达到我的目的。于是画了如下两个图,分别表示IAP两个阶段发生的事:
请求商品信息

购买商品

简单介绍
当时了解到的需求是只用提供Web调用的接口,参照Android的设计,我以为本模块只用负责逻辑处理部分,不涉及UI展示,所以设计了以上活动图,我的工作主要是App部分。后来需求改了。
需求改变
- 本模块负责IAP所有事项,包括UI展示
- 本模块需要能被原生App调用
- 考虑到虚拟币商品的固定性,简化购买过程
- 虚拟币商品比较固定,展示商品时可以拿本地商品信息展示,而不用等到App Store返回商品信息
- 将请求商品信息与购买商品合并到“确定支付”过程中
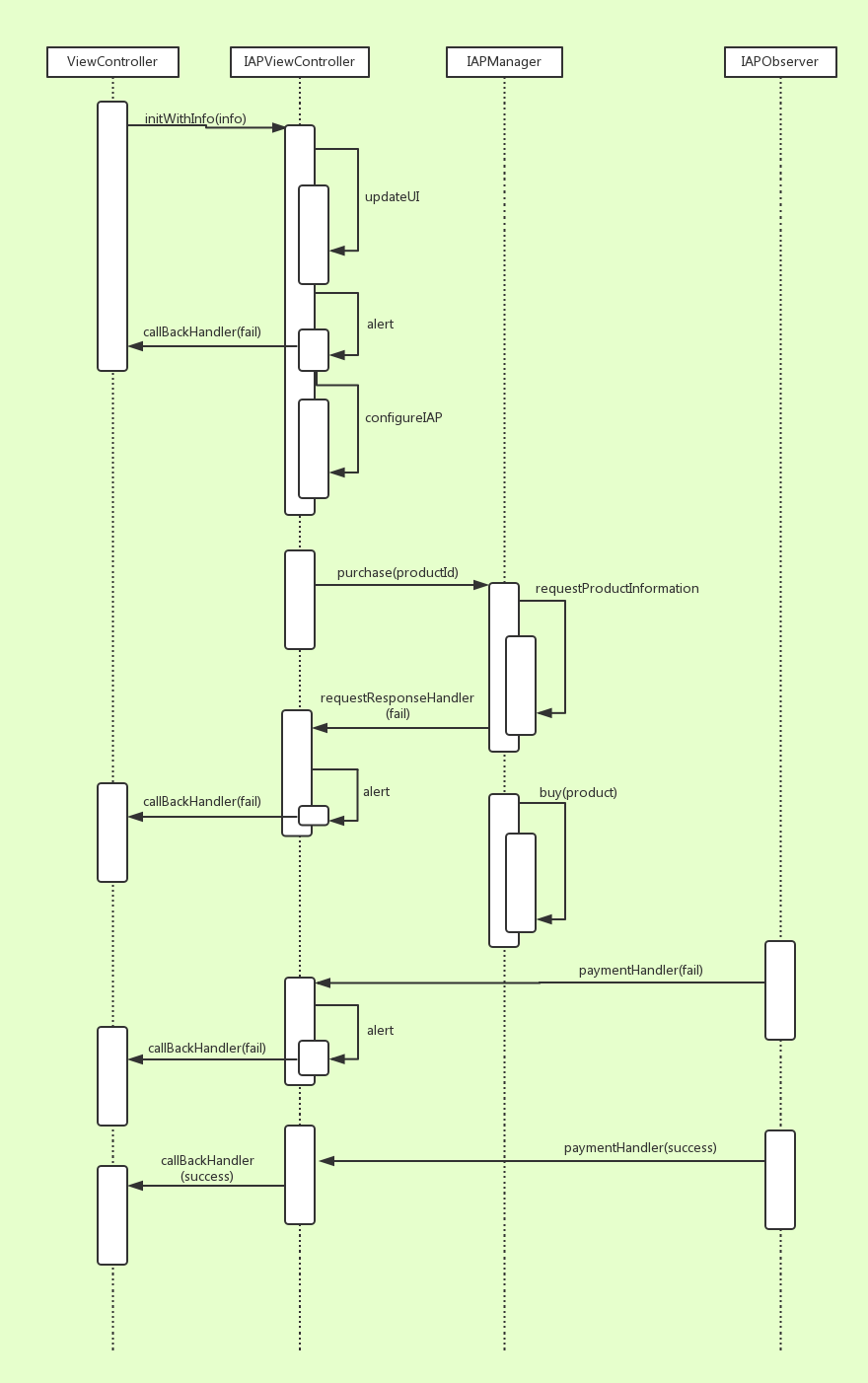
UML时序图
需求更改后活动图有变化,可第一版代码编写后,模块与外界的交互已经比较好理解,我就没再上新图了。我用另外一种图确定了模块内的设计。顺便学习一下时序图

简单介绍
- 调用者
- ViewController:这里是App原生调用代码。考虑到易嵌入性,我这次放弃使用代理方式,而选择了Block作为反馈处理。但愿代码中没有出现Cycle Retain。
- IAP模块
- IAPViewController:模块的主要处理类,负责与用户交互,及调用IAPManager与IAPObserver 与App Store进行交互;
- IAPManager:负责处理请求商品信息;
- IAPObserver:负责处理购买商品。
IAPManager和IAPObserver只将过程信息打成log,错误信息提示等与用户交互相关的处理通过Block交给IAPViewController。
Demo
后续
- UML图是利用在线工具processon画的,保存什么的还是很方便,不过功能不及EA等;
- 设计与代码都在学习中,欢迎一起交流。